In addition to teaching a class of elementary school students hands-on science and engineering lessons once a week, I have contributed to several projects within the organization.
First and foremost, I lead a team of staff members in creating an effective and cohesive curriculum program.
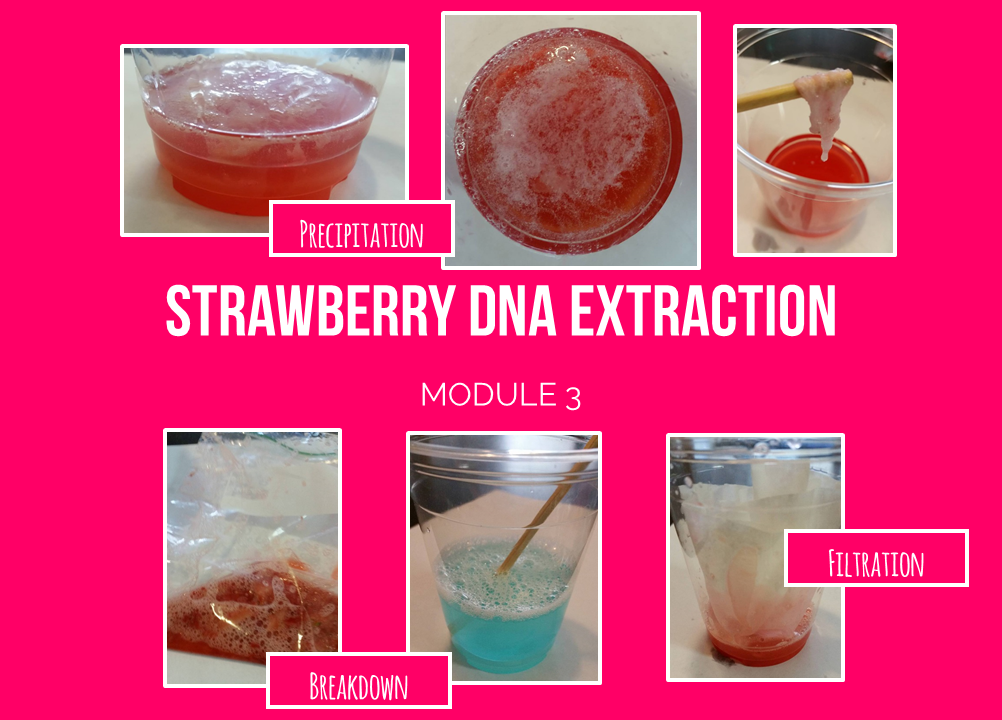
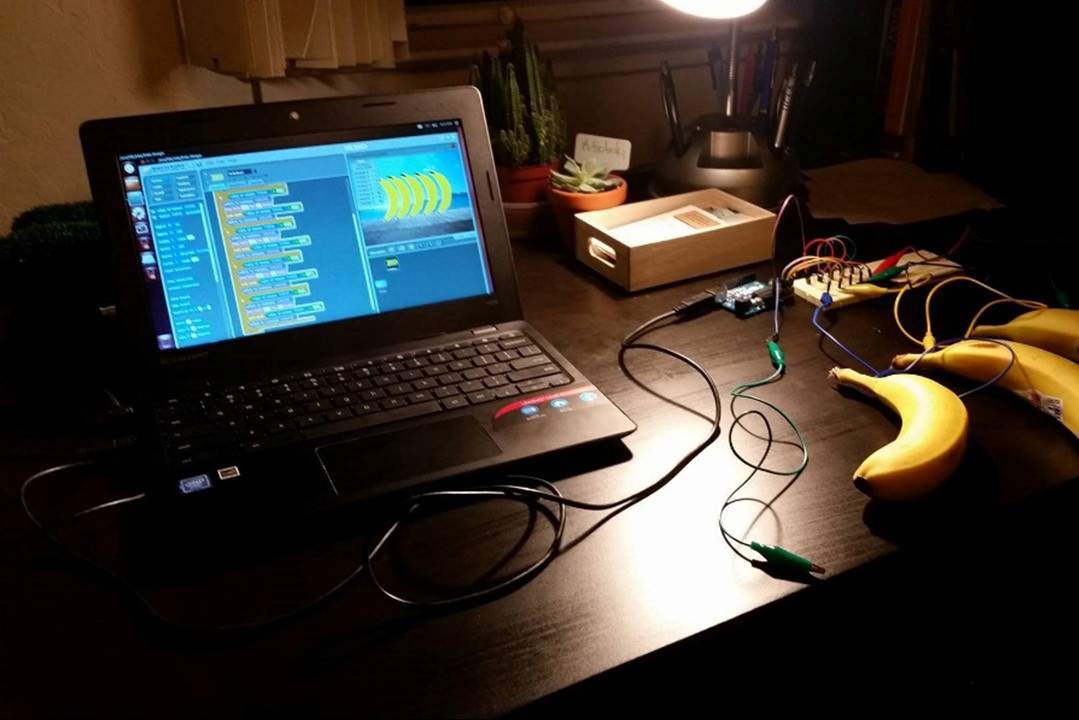
Second, I pioneered the organization’s first genetics lesson, which guided 300 students to ultimately perform a strawberry DNA extraction, and innovated upon our circuits lesson by introducing an Arduino Banana Piano module.
Third, I redesigned the entire organization's website using HTML, CSS, and JavaScript to improve UI/UX and ease maintenance.
My primary goal is to ensure the effectiveness of our lessons in not only exposing students to various engineering disciplines, but also in building strong and proper intuitions for the scientific and engineering design processes. In particular, we teach according to Bloom's Taxonomy and the 5-Step Engineering Design Process from the Boston Museum of Science. Lessons should also be constructed as a tool that simultaneously teaches the college students enrolled in our course how to present material to kids and gauge their understanding. This is important in preparing them for their final "capstone" project, which is to fully develop and customize their own unique lesson for their students' last class--a demonstration of their growth as mentors. This is in alignment with the ABET criterion for graduating engineers.
Internally, I hope to polish towards a standard of quality and attention to detail. One way I have done this is by transferring the writing and development workflow over to ShareLaTeX, so that we can automatically create aesthetically clean lessons and focus solely upon producing our best content. I also hope to improve inter-commitee collaboration and will begin by encouraging peer editing.
In the past, many of BEAM's lessons have been physics/mechanical engineering based because it is often most engaging for students to construct and experiment with contraptions such as catapults, marble rollercoasters, foil boats, and the like. But I believed that bioengineering should have its place in the curriculum as well! In the traditional school curriculum, advanced biology topics are typically not introduced until late middle school or high school. However in my eyes, I saw no reason why some of these topics, such as those that encompass genetics, could not be simplified to their core ideas so that our young students could gain an early intuition for them.

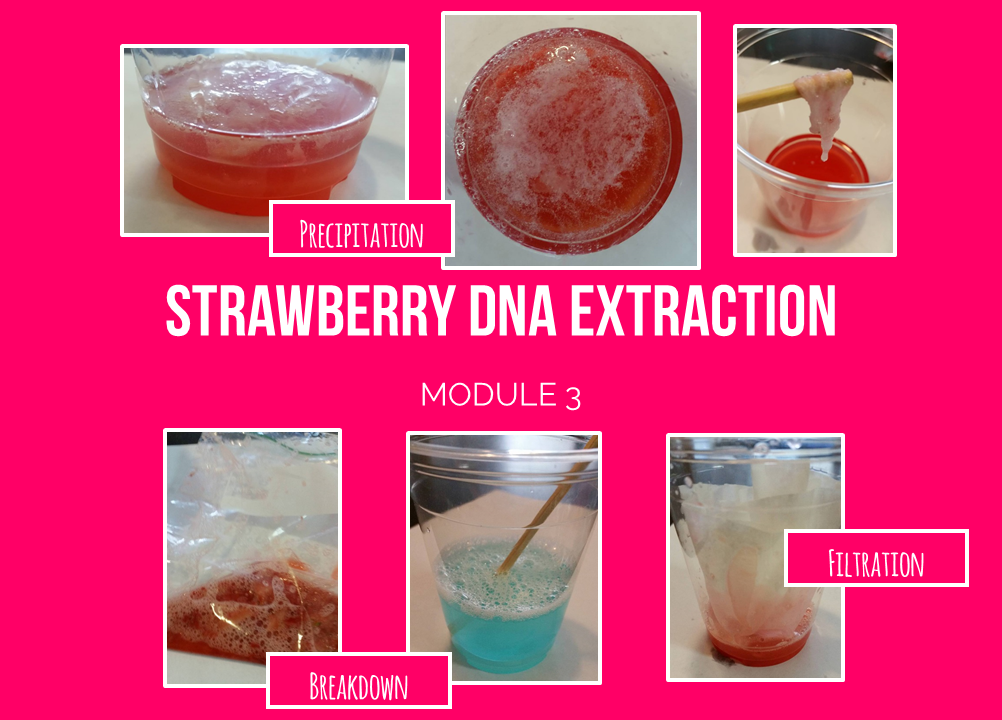
The lesson I developed seeks to bridge the gap between what our students already know to the seemingly abstract concept of genetics. It begins by having students observe their phenotypic expressions and realizing that there must be some statistical mechanism at play to cause the evident effects of dominance and uneven trait expression. For advanced students, these statistical probabilities of expression are explored using Punnett Squares. In the end, students conclude that a substance called DNA is responsible for keeping a record of what traits are to be expressed by an organism. They are given the analogy that DNA strands are like snippets of string and are asked to make observations about this model they are given (white, intertwined strands, long, skinny, etc.). Finally, each student performs a DNA extraction from a strawberry, allowing them to practice some basic chemistry laboratory techniques (filtration, etc.) and to physically touch and play with real DNA strands.
With regards to the lesson in action, the students I worked with thoroughly enjoyed it; they were very surprised when they actually saw that real DNA was indeed very similar to the strands of string we showed them and many asked us to give them a copy of the procedure so that they could perform the extraction again at home.
BEAM has been developing an ingeniously hands-on lesson for teaching students how to build circuits for several years before me. In it, a specially-made dough is concocted that conducts electricity and this dough is used in the lesson as the "wires" of the circuits the students build. Not only does this increase the appeal of the material presented (everyone loves play-doh!), but also it provides a flexible medium for introducing a variety of electrical concepts. However, I believed that the lesson lacked an aspect of applicability and relevance. Sure, this is how circuits work and we can make LED's glow, but how is this useful in the real world and what are the limits to how this can be used?

I remember seeing a product called
Makey Makey which absolutely blew my mind regarding what combinations of circuitry and conducting materials were possible. Quite literally, anything within imagination was fair game since a large handful of materials conduct electricity to an appreciable extent. However, I decided that purchasing these gadgets was not the answer, both because of the large monetary investment that would be and the fact that many of the inner workings of the phenomenon are abstracted and tucked away. Instead, inspired by a resource called
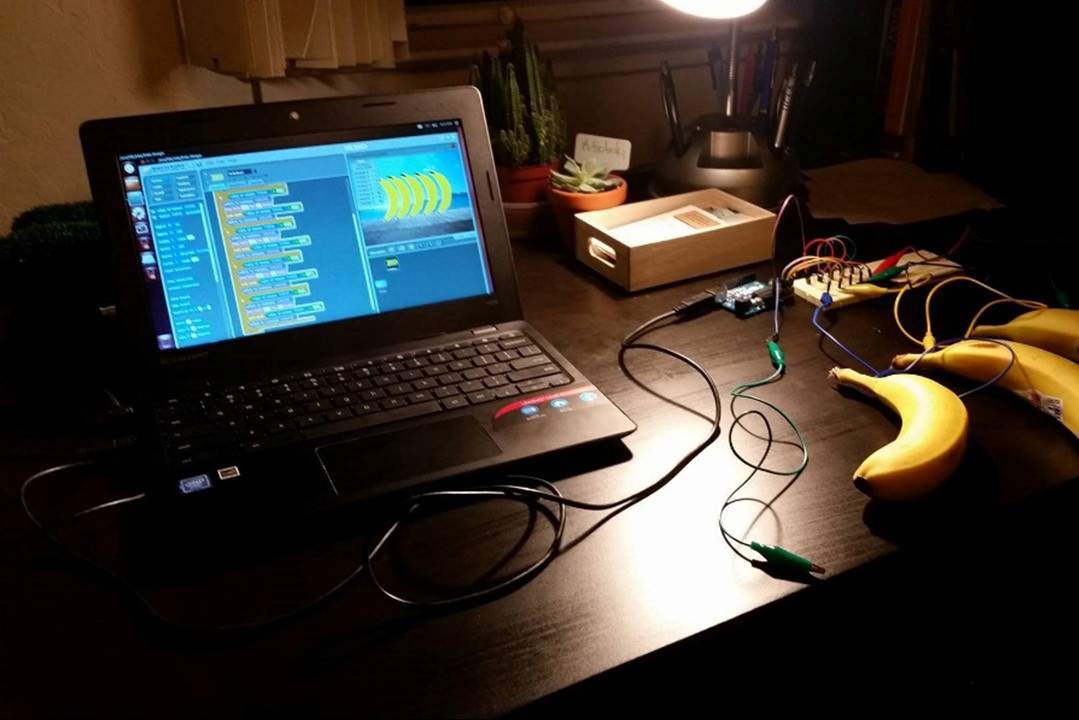
Loopy Computy, I implemented an electronic piano of bananas from the ground up using a breadboard, Arduino, and Chromebook.
In the end, from getting students excited in the classroom, to being showcased to incoming college freshmen at Cal Day 2017, as an improvement to one of our classic lessons, the banana piano is a valuable addition to the spirit of inspiration that BEAM is well-known for.
As a whole, I completely re-envisioned the UI/UX of the website to better illustrate the friendly and passionate character BEAM embodies. This can be seen by the fun yet soft color pallette chosen and the presentation of text, shapes, and photographs. The entire website is also mobile friendly and the elements of the page dynamically react to the dimensions of the user's screen so that a visually appealing view is always presented.
With specific regards to the "About" page, the website source code originally had the name, major, and image path of each staff member hard-coded, each taking up a few lines of code. I realized that this code was very redundant and difficult to maintain, especially when the staff roster was to be updated in subsequent semesters. My solution was to instead have all data listed in one place in an easy to populate array and to use a block of javascript in order to dynamically style each element provided by the array.
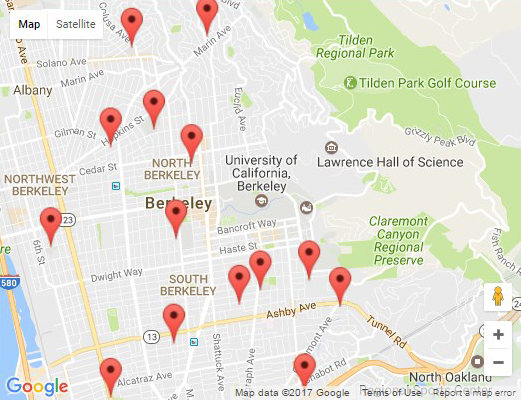
And of further technical interest, the "Home" page contains a map of all the local schools that we partner with. This was created by leveraging the Google Maps API.
I am grateful to BEAM for being the first to introduce me to teaching and to help me realize both the impact I am making on our kids and the growth that I am experiencing professionally. I look forward to many more semesters with BEAM in which I hope to develop even more unique lessons and hone my teaching and communication skills.
I thank Melody Wei and Vicky Zhang for encouraging me and guiding me through my first teaching moments. I also thank Bernardo Gouveia, Caroline Wilcox, Ian Ferguson, and Bonnie Su for providing feedback on my lessons and helping me grow through BEAM. Finally, I thank Kevin Arifin for first initiating the website redesign project, and him along with Cynthia Lee for their advice and full support as I learned to lead the curriculum committee.